Obiectiv:
- Scopul acestei teme este de a vă familiariza cu elementele de bază ale limbajelor HTML și CSS, precum și cu structura unui site web cu mai multe pagini.
Cerințe:
- Structura paginilor:
- Creați trei pagini web separate: “Acasă”, “Despre mine” și “Familie”.
- Fiecare pagină trebuie să aibă următoarea structură:
- Un header în partea de sus a paginii.
- Un meniu lateral în partea stângă, cu link-uri către toate cele trei pagini.
- Conținutul specific al paginii în partea dreaptă.
- Conținutul paginilor:
- Pagina “Acasă” va conține o scurtă introducere despre voi sau despre tema site-ului.
- Pagina “Despre mine” va conține informații despre voi, cum ar fi hobby-uri, interese sau realizări.
- Pagina “Familie” va conține informații despre familia voastră, cum ar fi membri, activități sau tradiții.
- Stilizarea paginilor:
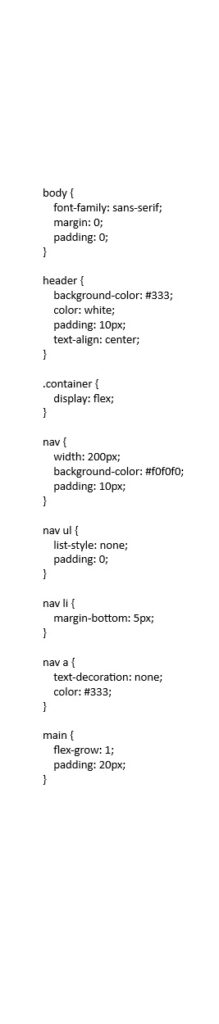
- Creați un fișier CSS separat pentru a stiliza paginile.
- Aplicați stiluri pentru:
- Header (culoare de fundal, culoare text, dimensiune font).
- Meniu lateral (culoare de fundal, culoare text, dimensiune font, spațiere).
- Conținutul principal (dimensiune font, spațiere, aliniere text).
- Stiluri pentru link-uri.
- Asigurați-vă că stilurile sunt consistente pe toate cele trei pagini.
- Navigare:
- Asigurați-vă că link-urile din meniu funcționează corect și permit navigarea între pagini.
- Organizarea fișierelor:
- Creați un director pentru proiectul vostru.
- Salvați toate fișierele HTML și CSS în acest director.
Sfaturi:
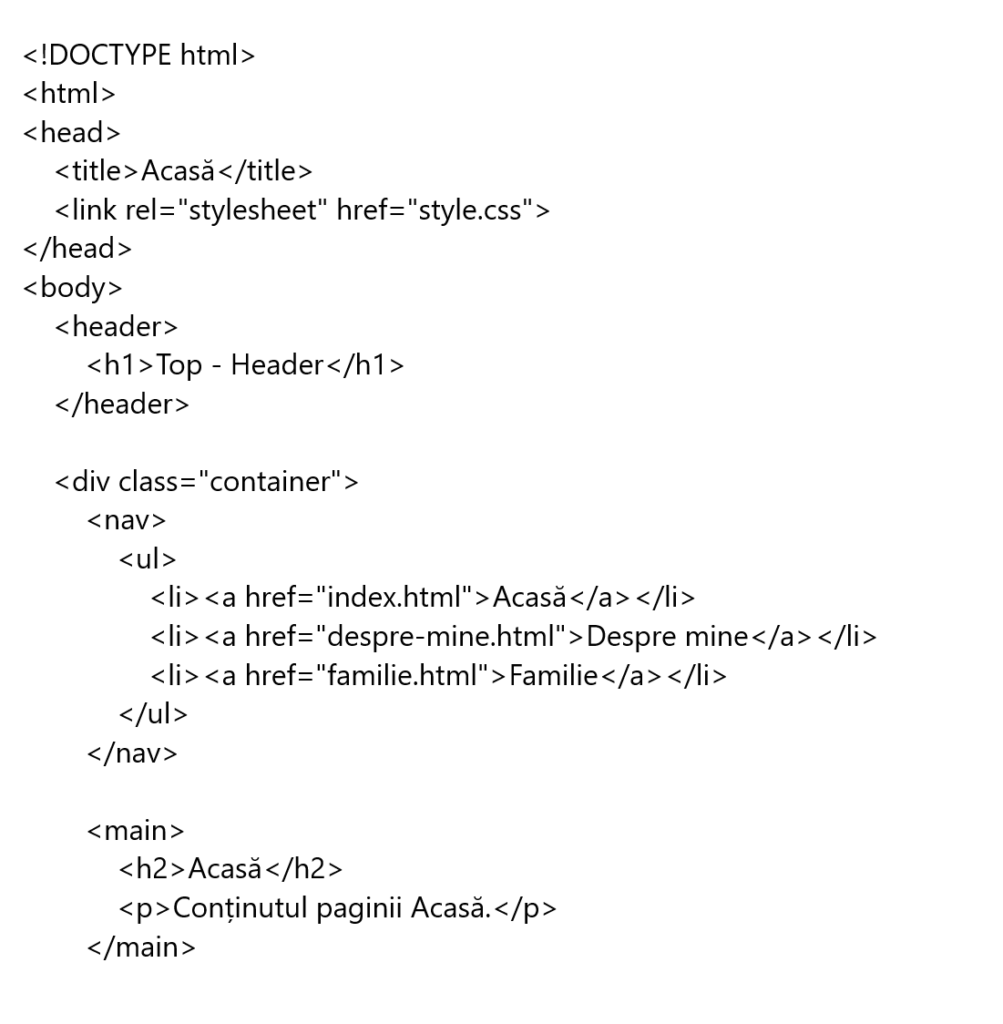
- Începeți cu structura HTML de bază și apoi adăugați conținutul.
- Stilizați paginile treptat, testând fiecare modificare în browser.
- Utilizați comentarii în cod pentru a explica diferitele secțiuni.
- Folosiți un editor de cod.
Exemplu pentru index.html

Exemplu pentru style.css